VIDEO The strange counter intuitive flow of the WordPress Cropping tool
So we fixed that!
Two Tricks to look for
- To kick things off, we simply have to start dragging and dropping on the little image on the left in the editor. That will create a drag like box.
- Then we hit the crop button! (hitting the crop button to start the crop process would normally feel like the proper order, it is reversed in WordPress Image editing.)
- Which save button is the save button? -> The save button right under the image we just edited, should be ‘Saved’ first. Then hit the ‘Update’ button on the far right second!
Video – How to Crop Images in WordPress Media Library
Need to Batch Resize Images?
Note this will reduce the file size too, but will not fully optimize the image file yet. See Optimizilla for that.
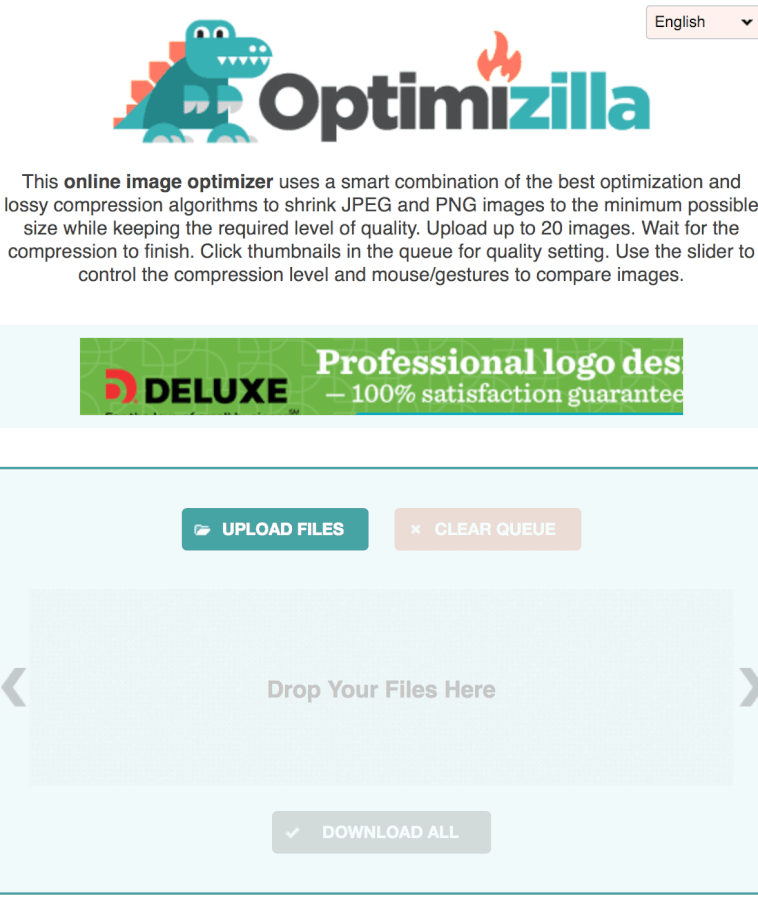
Optimize Image file sizes in batches
Someone reached out to me after I originally created this article. Since I created it, TinyPNG has been my go to service for WordPress image optimization work in general.
However, I got this email from Ionut (feel like I might have spoken with him before from a different site, the email reach out felt like an SEO link building type of thing).
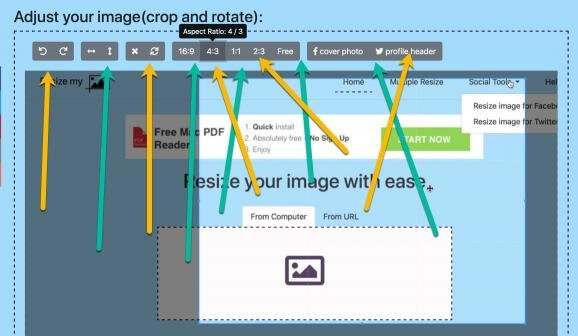
The service ResizeMyIMG.com

I took a quick look at the service and at first glance, it was basic looking, and I felt like, great another tool… Next!
BUT!
I went one step further and tried it out and it was the interface for optimization that was actually really cool. There’s a handy drag drop / touch pad finger gesture resizer with lots of presets as you can see here, plus, below it (no image) lots of controls for the output file size too.