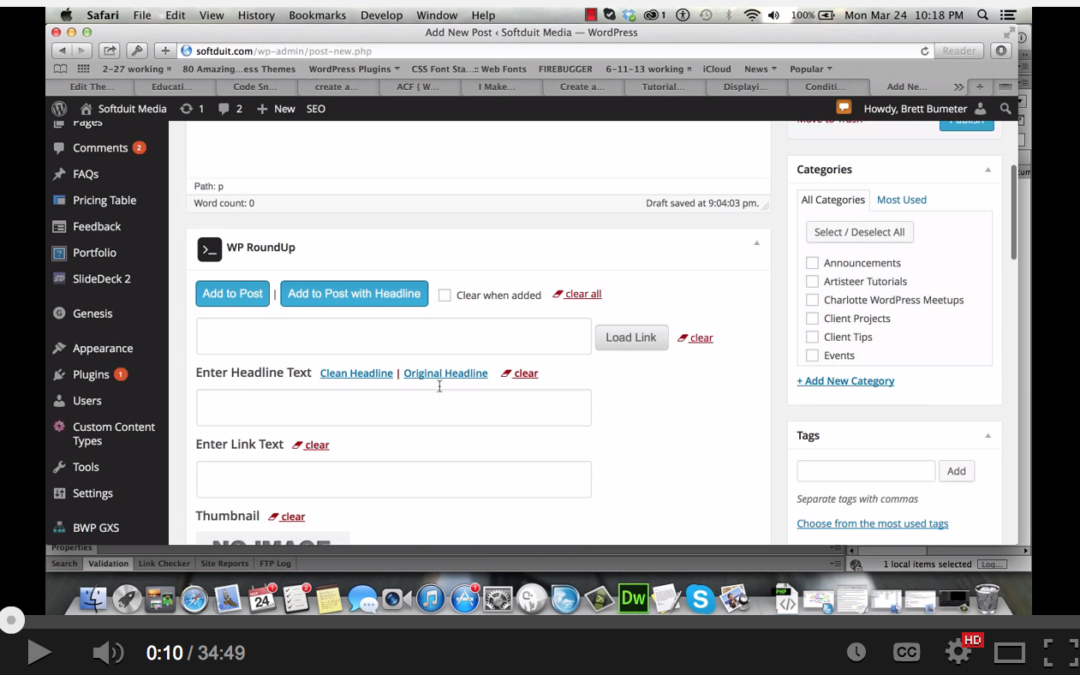
This article has two purposes. It shows (via the video that will be attached from youtube soon) how I created this article in the first place. I had a whole mess of tabs opened in my browser and I used a WordPress plugin called WP Roundup, to capture all the titles, links and summaries of those articles to create this article. That’s what the video shows.
Second, I captured a great deal of my research sources over the last couple days involving my recent work with Advanced Custom Fields and some advanced page template work in Genesis’ Framework from StudioPress.
This long list of great articles and resources aided me in my recent project building out a new website called WPThemeSpeed.
Code Snippets – Genesis Framework
Child themes and a framework are the only way you should build your WordPress site and Genesis has great support for child themes and other WordPress functionality. The combination of Genesis and Synthesis gives us the power and flexibility we need. Knowing my blog is well optimized, secure and easy to update lets me get on with developing content, community and building a business from my blogging. Code Snippets – Genesis Framework
How to create a Custom Template In Genesis Genesis Tutorials
This has to be one my favorite things when building a child theme with the Genesis Framework. We first want to make sure we create a blank file to use as our template. I always name my file at this step just so I don’t lose track what I am doing (if you are creating a template to overwrite one the default files make sure you name it so; for example: index.php, single.php page.php, ect.). Via genesistutorials.com
ACF { Working with Nested Repeaters
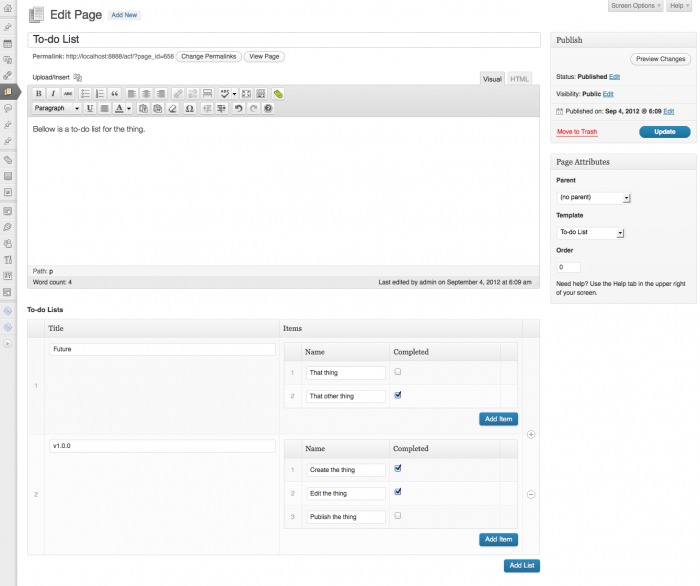
Description In this tutorial, we will build a simple template to display a nested repeater’s content. Creating the field group The field group will allow us to create multiple to-do lists, each with a title and items. This field group has been assigned to pages running the “To-do List” template. Via advancedcustomfields.com
How I Make Custom Fields Easier in WordPress with Genesis Designs By Nick the Geek
I work with custom fields a good amount. Clients want all kinds of easy to fill in data so I work with the Custom Meta Box class from Bill, Jared, and others. I’ve talked about that a fair bit. Via designsbynickthegeek.com
How to Create a Custom Post Type Archive Page Using Genesis WordPress
Since this post was originally written, Genesis 2.0 was released and now includes built-in support for custom post type archives without the use of a template. I’ve been looking for a way to create an archive template for a custom post type. It’s a great plugin and includes support for items 1-3 above. How to Create a Custom Post Type Archive Page Using Genesis WordPress
Tutorials – Bill Erickson
Please send me some information on your project so I can figure out how best to help you. After this initial email I’ll schedule a quick phone call to review the project and get to know you. Via billerickson.net
Displaying Custom Fields for Genesis
If you’ve ever worked with Genesis framework for WordPress, or even Gravity Forms, you will appreciate this quick tutorial. Gravity Forms has a great feature that allows for you to create a form that users can create Posts, but if you have them add to a Custom Field, it doesn’t display automatically, so you have to figure that out on your own. I’ll start from the Genesis point of view, because I want to. Displaying Custom Fields for Genesis
Conditional Tags « WordPress Codex
For example, you might want to display a snippet of text above the series of posts, but only on the main page of your blog. With the is_home() Conditional Tag, that task is made easy. Note the close relation these tags have to WordPress Template Hierarchy. Conditional Tags « WordPress Codex
Using Custom Post Types And Meta Fields To Add New Content
In the website I recently launched, my client wanted to have the ability to add new videos to the portfolio section of their site. With the need to make this as streamlined and easy to use for a non-techie (and a person new to WordPress) to update, I decided to use custom meta fields on top of a custom post type. The client’s need was also a bit tricky as they had some of their work on YouTube along with other videos being displayed on HBO’s website. Via thestizmedia.com
Register videos custom post type
Register videos custom post type
Using Custom Post Types – Bill Erickson
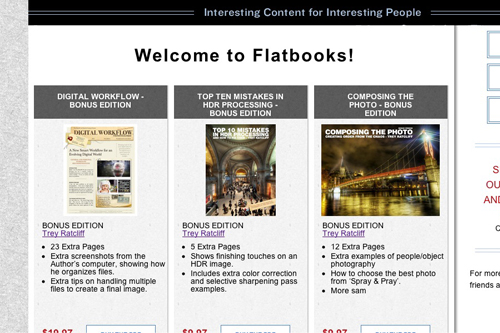
When using WordPress, you’re not limited to just Posts and Pages. Those are simply the default post types, and if you want more you can define your own. I recently launched a site for a client called Flatbooks, which sells eBooks online, and the feature I’d like to highlight how you’d set up your own ebook custom post type. Via billerickson.net
Date output // ACF Support
How do i return a date like this 2013-08-25T09: 00-12: 00 when i have it outputting someplace else like this dd.mm.yy or this D, dd M yy i need it for schema info to show. can you please tell me how to output different formats then the ones being used. Hi @madsynn You can format the date value into any format you with thanks to the great PHP date / time functions. If I use the code above, it breaks the page and nothing will load. Via support.advancedcustomfields.com
PHP: date – Manual
This has the same value as Y, except that if the ISO week number (W) belongs to the previous or next year, that year is used instead. Note that date() will always generate 000000 since it takes an integer parameter, whereas DateTime: : format() does support microseconds. PHP: date – Manual
ACF { Date Picker
Overview The date picker field creates a jquery date selection popup. This field is useful for setting dates to use in your theme. eg. An ertist’s exhibition start and end date. ACF { Date Picker
ACF { Date Picker
Overview The date picker field creates a jquery date selection popup. This field is useful for setting dates to use in your theme. eg. An ertist’s exhibition start and end date. ACF { Date Picker
Create a Custom Page Template in Genesis
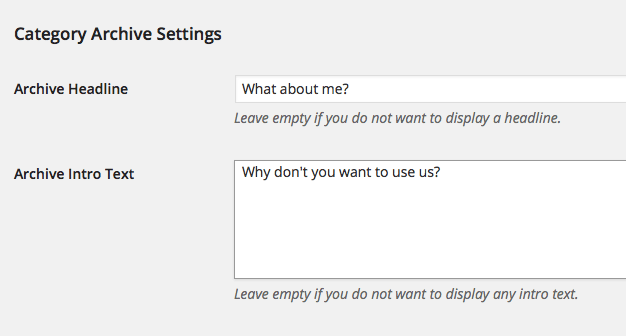
This is a riff on a post I wrote last year on how to create a template for a custom post type archive. This time I’ll show you how to create a custom page template that highlights a particular category, or taxonomy, from your WordPress site. You’re not using a site running on the Genesis Framework (although you could certainly take the general concept here and apply it to a non-Genesis site). Via carriedils.com
Difference between Repeater & Flexible Content field // ACF Support
Hi, What’s the difference between “Repeater field” & “Flexible Content field”. A good use for this field is an image gallery Flexible Content This is used for more complex content / widget styled data. This field allows you to create multiple[le layouts and each layout contains different sub fields. Difference between Repeater & Flexible Content field // ACF Support
How to Build a Genesis Child Theme
A child theme is a separate theme that stores all of your specific customizations. That way if the parent theme is ever updated, you don’t lose all your hard work. There’s two more benefits to child themes. How to Build a Genesis Child Theme
// Search Results for ‘display’
I have downloaded your plug-in (eventually going to buy the repeater field and a few other add-ons that you offer) but first I need to see if what Im wanting to do is, in fact, possible? Ive been literally trying to accomplish this for over 2 weeks now and Im not having much luck (most likely because Im a novice PHP developer, but I know enough). What I want to do is continue utilizing this theme and when I submit a new listing, I need a repeater group (with approximately 5-6 subfields) to display on the front-end form. // Search Results for ‘display’
Column Classes — Genesis Framework
You can create as many posts as you like in order to share with your readers what exactly is on your mind. This is an example of a WordPress post, you could edit this to put information about yourself or your site so readers know where you are coming from. Three-Columns This is an example of a WordPress post, you could edit this to put information about yourself or your site so readers know where you are coming from. Column Classes — Genesis Framework
How to Remove Page Titles from Genesis Child Themes
Under certain circumstances, you might want to remove the page title from a Genesis child theme. My code snippets below cover several methods in which you can remove page titles from your entire site, specific pages, posts and other scenarios. Should you fat finger a code snippet and cause the WordPress white screen of death, you can revert to your backup copy. Via rickrduncan.com
Genesis Hacks Archives – Geoffrey Rickaby
I recently had the task of creating a hierarchical link list that is to be shown on a parent page that will only display sub-pages. To do this I created a custom template page in Studiopress’s Genesis. By creating a custom template, it allowed me to reuse the same code for multipule pages. Genesis Hacks Archives – Geoffrey Rickaby
Move Post Info above Post Title in Genesis
In this example, I am using Genesis Sample. sridharkatakam.com
Entry Header – Genesis Framework
Child themes and a framework are the only way you should build your WordPress site and Genesis has great support for child themes and other WordPress functionality. The combination of Genesis and Synthesis gives us the power and flexibility we need. Knowing my blog is well optimized, secure and easy to update lets me get on with developing content, community and building a business from my blogging. Entry Header – Genesis Framework
How to move Post Title and Post Info from Entry Header to Entry Content in Genesis
March 12, 2014 by Sridhar Katakam 3 Comments How to move Post Title and Post Info from Entry Header to Entry Content in Genesis
Staff Custom Post Type Grid in Genesis
March 2, 2014 by Sridhar Katakam 9 Comments Staff Custom Post Type Grid in Genesis
Hook Reference – Genesis Framework
Child themes and a framework are the only way you should build your WordPress site and Genesis has great support for child themes and other WordPress functionality. The combination of Genesis and Synthesis gives us the power and flexibility we need. Knowing my blog is well optimized, secure and easy to update lets me get on with developing content, community and building a business from my blogging. Hook Reference – Genesis Framework
How to Reposition Genesis Comment Form
Here’s another sweet little snippet for Genesis Framework users. If your site receives hundreds of comments per article, your readers will need to scroll down to the bottom of the page to leave their comment. To make it much easier for them to leave their comment, you probably want to re-position the comment form from the initial position of after the comments lists to above (before) the comment list. How to Reposition Genesis Comment Form
Customizing the Genesis 2.0 HTML5 Comment Form
Now that Genesis 2.0 has been shipped, we are building all of our custom child themes with the new HTML5 markup enabled — and absolutely love the new code base. On a recent project the design specs called for a customized comment form. Adding the snippet below to your child theme’s functions.php file will remove the email privacy notice, change the comment form title, change the submit button text, and remove the HTML tags box. Via bourncreative.com
Cris Cree did an awesome job of explaining priority in Genesis Framework hooks
How to Use Genesis Hooks to Manipulate Theme Elements
In the previous post in this series we talked about the basics of PHP and how functions are put together. Today we’re going to build on that and talk about how to use Genesis hooks to manipulate theme elements. Have you ever wondered how the Genesis theme framework knows how to call all that code from your child theme files in the right order? How to Use Genesis Hooks to Manipulate Theme Elements by Cris Cree
List of Genesis Hooks & Markup In Visual Map
Please Click Image To Enlarge List of Genesis Hooks & Markup In Visual Map
WordPress › Genesis Visual Hook Guide « WordPress Plugins
Find Genesis hooks (action and filter hooks) quick and easily by seeing their actual locations inside your theme. Via wordpress.org