For several months I’ve been using a Related Posts plugin that runs with featured images. For too long, I
just ran YARPP as a plugin which showed related titles.
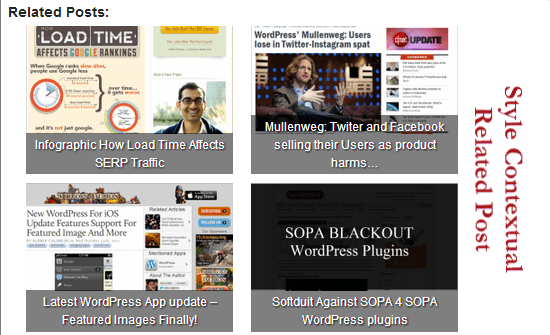
Then I added the Contextual Related Posts Plugin which included featured images. That was such a big step forward (and I was kind of rushed to work on a client project) that I didn’t bother to getting around to styling those featured immediately. That was a mistake and Here’s how I fixed it.

I used a slight variation on the example the plugin author provided in a separate blog article. I wanted to use some wider images (more rectangular).ages in the related posts until months later.
Plugin settings for the CSS below: width of 230px; height of 120px; 75 words for titles; no excerpts.
#crp_related ul {
list-style: none;
float: left;
margin: 1px;
}
#crp_related li, #crp_related a {
float: left;
overflow: hidden;
position: relative;
text-align: center;
}
#crp_related li {
margin: .9em;
border: 0px solid #ddd;
padding: 6px;
}
#crp_related li:hover {
background: #eee;
border-color: #bbb;
}
#crp_related a {
width: 230px;
height: 165px;
margin-bottom: 10px;
}
#crp_related a:hover {
text-decoration: none;
}
#crp_related img {
max-width: 230px;
margin: auto;
}
#crp_related .crp_title {
position: absolute;
height: inherit;
bottom: 0px;
left: 0px;
padding: 3px;
width: 224px; /* = 230px - (3px * 2) */
color: #fff;
font-size: 1.1em;
text-shadow: #000 .1em .1em .2em;
background: rgb(0.5, 0.5, 0.5);
background: rgba(0, 0, 0, 0.5);
}
#crp_related li:hover .crp_title {
background: rgb(0.2, 0.2, 0.2);
background: rgba(0, 0, 0, 0.8);
}
Here’s an alternate setting for contextual relate post images css, a little more narrow with more spacing between the images. Width 218px Height 145px
#crp_related ul {
list-style: none;
float: left;
margin: 1px;
}
#crp_related li, #crp_related a {
float: left;
overflow: hidden;
position: relative;
text-align: center;
}
#crp_related li {
margin: .9em;
border: 0px solid #ddd;
padding: 6px;
}
#crp_related li:hover {
background: #eee;
border-color: #bbb;
}
#crp_related a {
width: 215px;
height: 145px;
margin-bottom: 20px;
}
#crp_related a:hover {
text-decoration: none;
}
#crp_related img {
max-width: 218px;
margin: auto;
}
#crp_related .crp_title {
position: absolute;
height: inherit;
bottom: 0px;
left: 0px;
padding: 3px;
width: 212px; /* = 218px - (3px * 2) */
color: #fff;
font-size: 1.2em;
text-shadow: #000 .1em .1em .2em;
background: rgb(0.5, 0.5, 0.5);
background: rgba(0, 0, 0, 0.5);
}
#crp_related li:hover .crp_title {
background: rgb(0.2, 0.2, 0.2);
background: rgba(0, 0, 0, 0.8);
}