UPDATE – H1/H2 Title tag Optimization Tutorial Video Audio Fixed!
Open the following files in your theme in a text editor of your choice (I use dreamweaver, which allows a find / replace option on all open files) This H1/H2 title optimization tutorial currently applies for Artisteer versions 2.4.x and older. (2.5 is currently available but I still utilize 2.4 with the Toemon patch to design wordpress 3.0 themes. I’m waiting for the developers version of Artisteer 2.5 before I switch).
- Style.css,
- header.php,
- index.php,
- page.php,
- single.php,
- style.ie6.css
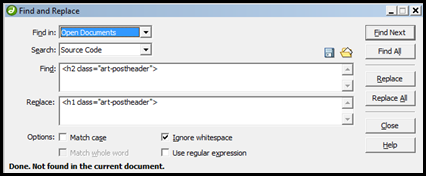
Dreamweaver Tip! If you open all the files at once in dreamweaver you can run find/replace on all ‘Open Documents’ and speed the process up!
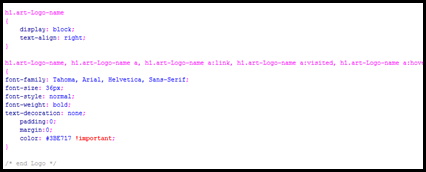
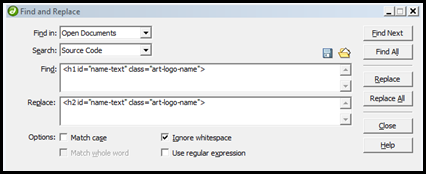
style.css
find and replace in Artisteer 2.4
First, find
h1.art-logo-name, h1.art-logo-name a, h1.art-logo-name a:link, h1.art-logo-name a:visited, h1.art-logo-name a:hover
and replace them with . . .
h2.art-logo-name, h2.art-logo-name a, h2.art-logo-name a:link, h2.art-logo-name a:visited, h2.art-logo-name a:hover
Second
If your site has dynamic text in your header, you will need to update your css file for your header too
Find the h1.art items
Replace these with h2.art
Older versions of Artisteer before v2.4.x
Artisteer is constantly working to improve and refine the css code its themes, skins, and templates generate. So the css code used for the current version, artisteer 2.4, may be different than older versions
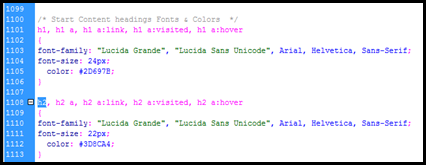
2.3 generated css code that looked like this
To fix this, simply copy the font-size and color from the h2 to the h1 section, because the theme was designed to display things as shown by h2, so you do not want your theme to break with the wrong color and size on titles. Alternatively, when you design your themes in Artisteer, make sure that your H1 and H2 settings, sizes and colors are the same!
index.php
find and replace
find
<h2 class=”art-postheader”>
replace
<h1 class=”art-postheader”>
find
</h2>
replace
</h1>
page.php
find and replace
find
<h2 class=”art-postheader”>
replace
<h1 class=”art-postheader”>
single.php
find and replace
find
<h2 class=”art-postheader”>
replace
<h1 class=”art-postheader”>
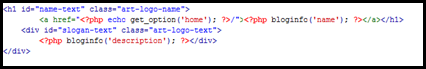
header.php
run a find and replace
find
<h1 id=”name-text” class=”art-logo-name”>
replace
<h2 id=”name-text” class=”art-logo-name”>
Note older versions of Artisteer (prior to 2.4) used a different structures for header.php files that might not include the h1 tag at all!
Current Artisteer WordPress theme setup before editing

Older version of Artisteer WordPress theme header

Should you Make this Change on your WordPress site?
For some sites you may not want to make the change. The H1 emphasis on the site name may be a better option for sites that are not so much of a blog and more of a CMS setup, especially if the Name of the site is very close to the domain name (ergo keywords in the domain name) You may want to emphasize the h1 tag on the site name to help compete on the keywords in the site title and domain name, but if you plan to write a lot of blog articles and want those to be your main attraction then this change will help.
If you have condensed your css files to speed up artisteer page load times, the search and replace phrases may be different than mentioned above.
Should the H2 Tag Ever go Before the H1 Tag?
Sure, I know some hardcore SEO types are probably thinking, saying, twittering, placing the h2 tag (in the blog/website title post optimization) before the h1 tag (blog article title) on the page is a little wonky.
I agree, but it is better than placing the h1 tag on the site title name and putting an H2 on the blog article or page name.
In the interest of making the artisteer WP theme optimization process relatively easy, even for non-coders, I chose to swap the code, but I am definitely open to more elegant options that are just as easy. 🙂
Here’s another good reference on H1 and H2 Tag Optimization
or these additional H1/H2 Optimization Techniques
Are You Making the Most of Your Page H1 Tag?
Handling Headers: Where to Use h1 and h2
Replacing H1 tags with Images