Actually, I didn’t realize how easy it was to do until I came across a Divi User from Germany I believe, who originally found it difficult. They even found a way to code in the same translator.
I simply wanted to share both methods. Either method could be useful in different circumstances.
Need a quote for setting up GTranslate on your site?
Method 1 – Adding GTranslate to Divi Theme Header via Widgets – No Coding Required
What if you do not know how to code Child Themes, or simply don’t want to do that?
Maybe want to have things running in widgets making it easier to shift the site to a different theme in the future or something…
Skills needed to get GTranslate Setup in Header of Divi Theme
- Ability to Install a plugin
- $19 to buy the Booster plugin and install it yourself (or you can hire me to do this for you btw)
- Ability to navigate a WordPress setup process and find Appearance>Widgets and copy paste the GTransalte shortcode into the header widget
Steps to Follow to install Gtranslate in Header of Divi Theme with no coding:
- Buy Divi Booster
- In Divi Booster, check the box to add a new Widget in the Header area
- Paste the Gtranslate short code into the widget. (Assumes you have previously installed and configured the Gtranslate Plugin)
- Hit Update to save your widget and done!
I achieved this results on a client’s site, saving time and coding hours by using a plugin we had already installed (for other good reasons) called Divi Booster. Divi Booster adds on functionality that the Divi Theme does not come without of the box. It fixes some items, that not everyone wants. It adds capabilities that many people do want.
Quote from the website ~
- Divi Booster adds 50+ new configuration options to Divi – Want to change the height of your slider? Or stop the header from shrinking? Or change the look of just one page? It’s all in there. I’m constantly adding new options and with free updates for life you’ll get them as soon as they’re ready. I even take requests – just let me know what you’d like to see added in the comments.
I include Divi Booster in all of my Divi Theme setups for clients. (I do offer a quick Divi Theme + Booster install service for $45. You get the theme installed and the plugin too.) Or you can buy just the Divi Booster Plugin license for yourself for $19.
Method 2 – How to Code in Gtranslate into Divi Theme Header
To get the GTranslate plugin to fire in the header of a Divi Theme, we’ll need a couple basic skills.
Coding Skills You will need:
- Abiltiy to code a Child Theme in Divi
- Ability to copy paste a PHP Code snipit without breaking everything, and if something goes wrong, trouble shoot the solution.
- Ability to potentially add a little CSS to style the location and spacing of the resulting GTranslate flags, or drop down menu or text.
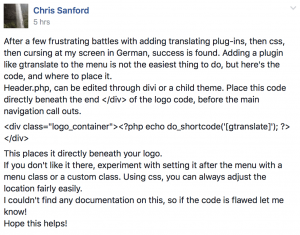
GTranslate and PHP Code Snippet to use:
General Tip – The you can use that Do Shortcode method with any shortcode to run it with PHP code in a theme itself.
thanks to Chris Sanford for sharing this tip!

Adding Gtranslate to Divi Header with PHP via Chris Sanford on Facebook
Want us to install Divi and the Booster so you can do the work yourself?