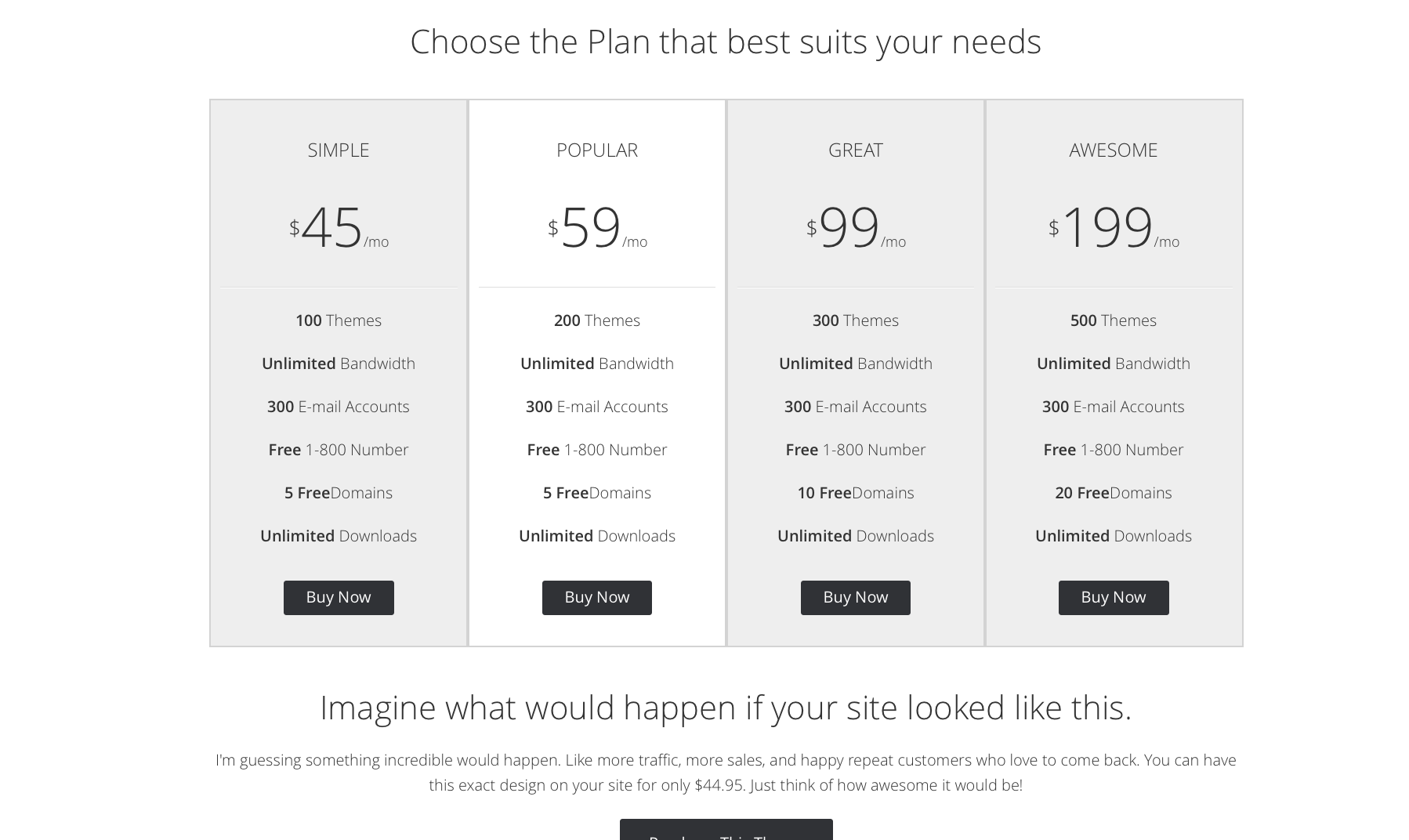
One of our viewers on YouTube recently asked if we could share the code for the Pricing Tables that show up in the StudioPress Epik Theme in Home Section 14. This is from the video that we created How to Set up the Epik Theme and starts at about 9:45.
Those pricing tables in the demo are primarily built with html, but there is some CSS included within the theme itself that allows for the result shown in the demo. In our video we do show how you could reverse engineer the demo theme at StudioPress, but it never hurts to make things even easier.
So here is the code!
[html]
<center><h4>Choose the Plan that best suits your needs</h4></center>
<div class="plans">
<div class="plan-col">
<div class="plan-col-wrap">
<div class="plan-head"><h4>Simple</h4></div>
<div class="plan-pricing">
<span class="plan-price"><sup>$</sup>45</span><span class="monthly">/mo</span>
</div>
<ul class="plan-list">
<li><strong>100</strong> Themes</li>
<li><strong>Unlimited</strong> Bandwidth</li>
<li><strong>300</strong> E-mail Accounts</li>
<li><strong>Free</strong> 1-800 Number</li>
<li><strong>5 Free</strong>Domains</li>
<li><strong>Unlimited</strong> Downloads</li>
</ul>
<div class="plan-button"><a>Buy Now</a></div>
</div>
</div>
<div class="plan-col-popular">
<div class="plan-col-wrap">
<div class="plan-head"><h4>Popular</h4></div>
<div class="plan-pricing">
<span class="plan-price"><sup>$</sup>59</span><span class="monthly">/mo</span>
</div>
<ul class="plan-list">
<li><strong>200</strong> Themes</li>
<li><strong>Unlimited</strong> Bandwidth</li>
<li><strong>300</strong> E-mail Accounts</li>
<li><strong>Free</strong> 1-800 Number</li>
<li><strong>5 Free</strong>Domains</li>
<li><strong>Unlimited</strong> Downloads</li>
</ul>
<div class="plan-button"><a>Buy Now</a></div>
</div>
</div>
<div class="plan-col">
<div class="plan-col-wrap">
<div class="plan-head"><h4>Great</h4></div>
<div class="plan-pricing">
<span class="plan-price"><sup>$</sup>99</span><span class="monthly">/mo</span>
</div>
<ul class="plan-list">
<li><strong>300</strong> Themes</li>
<li><strong>Unlimited</strong> Bandwidth</li>
<li><strong>300</strong> E-mail Accounts</li>
<li><strong>Free</strong> 1-800 Number</li>
<li><strong>10 Free</strong>Domains</li>
<li><strong>Unlimited</strong> Downloads</li>
</ul>
<div class="plan-button"><a>Buy Now</a></div>
</div>
</div>
<div class="plan-col">
<div class="plan-col-wrap">
<div class="plan-head"><h4>Awesome</h4></div>
<div class="plan-pricing">
<span class="plan-price"><sup>$</sup>199</span><span class="monthly">/mo</span>
</div>
<ul class="plan-list">
<li><strong>500</strong> Themes</li>
<li><strong>Unlimited</strong> Bandwidth</li>
<li><strong>300</strong> E-mail Accounts</li>
<li><strong>Free</strong> 1-800 Number</li>
<li><strong>20 Free</strong>Domains</li>
<li><strong>Unlimited</strong> Downloads</li>
</ul>
<div class="plan-button"><a>Buy Now</a></div>
</div>
</div>
</div>
[/html]
View this training video and others for StudioPress themes